Voyons maintenant plus en détails comment les données sont envoyées par le formulaire.
Exercice 1 : Ecrire votre nom et prénom dans les champs du 1er formulaire (méthode 1) et cliquer sur "Valider".
Observer l'URL de la page. A-t-elle changée ? Si oui, comment ?
Exercice 2 : Cliquer sur "Réinitialiser", puis écrire votre nom et prénom dans les champs du 2ème formulaire (méthode 2) et cliquer sur "Valider".
Observer l'URL de la page. A-t-elle changée ? Si oui, comment ?
Exercice 3 :
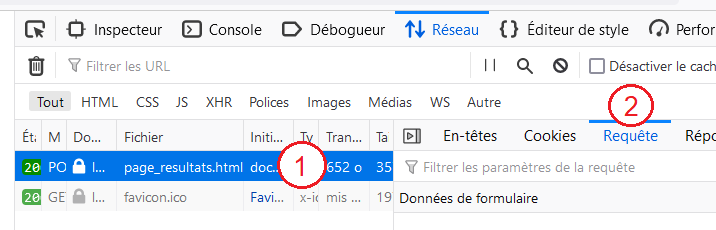
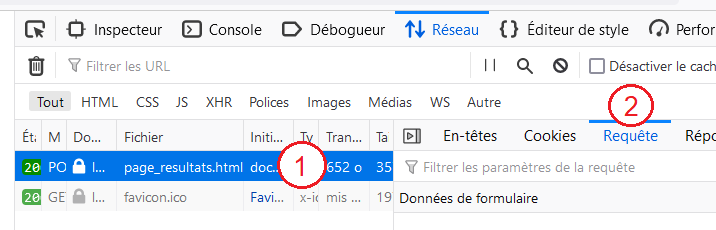
Refaire les manipulations des exercices 1 et 2. Au lieu de regarder l'URL, inspecter la page et observer
le réseau. Cliquer sur le fichier HTML chargé et aller dans l'option "Requête". Qu'observez-vous pour chaque exercice ?

Exercice 4 : Observer les balises form des deux formulaires. Ils ont tous deux un paramètre method="...".
Noter le paramètre écrit et observer à nouveau le fichier HTML chargé par le réseau. Cette méthode est-elle indiquée ? (vérifier pour les 2 méthodes).
Exercice 5 : Faites les mêmes manipulations pour les formulaires suivants : noter votre nom et prénom.
Qu'observez-vous ? Qu'est-ce qui change par rapport aux 2 précédentes méthodes ?
Observer le code HTML pour voir ce qui à changer dans les balises form.