Contrairement aux balises que l'on a vues précédemment (img, a, p, etc.), on peut les utiliser dans différents contextes. De plus, elles sont très pratiques une fois accompagnées par du CSS.
Attention toutefois à ne pas les utiliser n'importe comment !
La balise <nav> représente la section d'une page avec des liens. Généralement, il s'agit d'un menu.
Cette balise s'accompagne généralement d'une liste numérotée ou à puces contenant des liens hypertextes. D'ailleurs le menu en haut de la page possède une balise <nav>)
Exemple de code HTML :
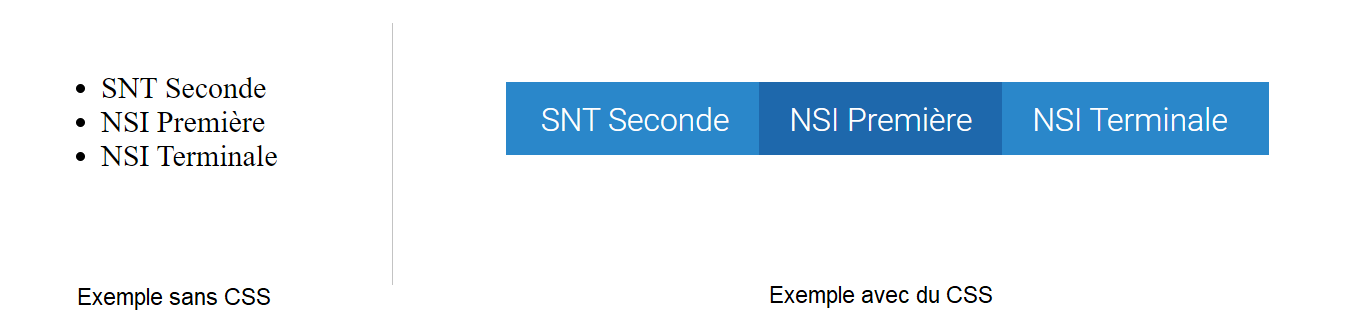
Exemples d'affichage :

Vous vous dites surement "Mais ça quoi ça sert ?!". En effet, cette balise peut paraître inutile au premier abord.
Elle est cependant très utile puisqu'elle indique clairement que cette section est un menu :
Ces remarques valent pour les balises suivantes (sauf div et span).
La balise<span> est un "conteneur". Il sert à contenir un élément (généralement un ou plusieurs mots d'un texte) auquel on souhaite ajouter un CSS spécifique.
Exemple : Le code suivant a permis d'afficher le paragraphe précédent cette partie, en mettant en bleu et en italique les mots "div" et "span".
La balise<div> est un "conteneur". Il sert à contenir plusieurs balises auxquelles on souhaite ajouter un CSS spécifique.
Exemple : Le code suivant a permis d'afficher les paragraphes encadrés en bleu (sous l'image d'exemples d'affichage de la partie "nav").
La balise<header>, contrairement à <head>, est là pour servir d'introduction ou pour contenir les éléments de navigation
Cette balise est généralement placée en premier dans la balise <body> et contient le logo, un menu de navigation, un titre, ...
Exemples de code HTML :
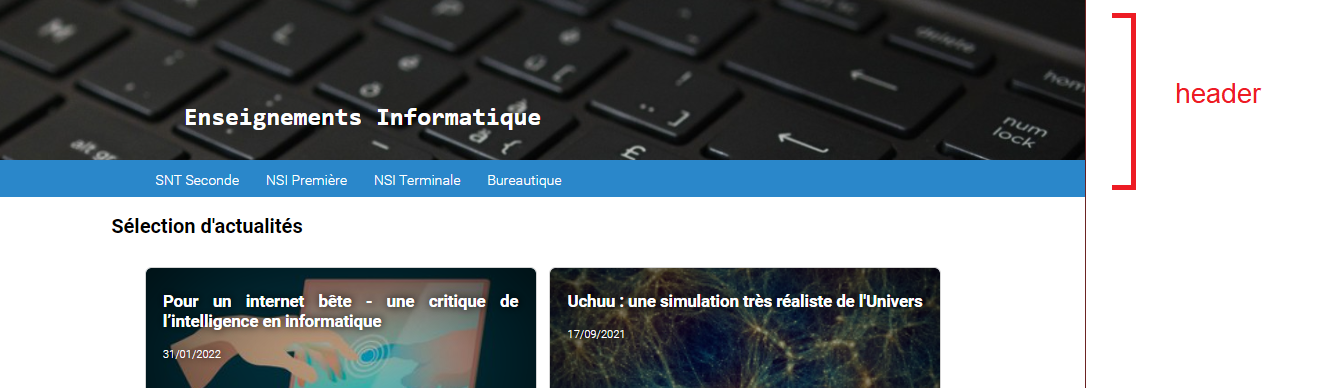
Exemple d'affichage avec du CSS :

Précisons que cette balise n'est pas obligatoire pour faire une partie "navigation" (voir l'explication pour "nav").
La balise<footer> est la partie "pied de page" d'une page Web.
Cette balise est généralement placée juste avant la balise fermante </body> et contient les mentions légales, le ou les auteurs du site, les liens vers les réseaux sociaux, ...
Exemples de code HTML :
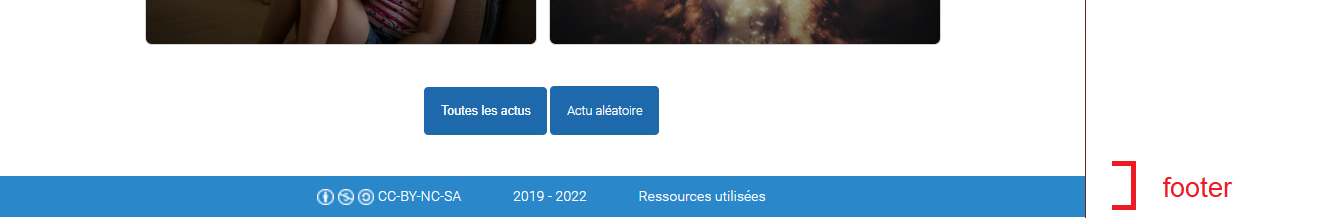
Exemple d'affichage avec du CSS :

Précisons que cette balise n'est pas obligatoire pour faire une partie "pied de page" (voir l'explication pour "nav").
Cette partie est facultative. Je vous présente 3 autres balises quipeuvent être intéressantes à utiliser (mais qui ne sont pas indispensable pour réaliser une page Web).
La balise<section> permet, comme son nom l'indique, de faire des sections.
Elle est généralement utilisée lorsqu'il y a de nombreuses parties dans une page Web (exemple : sur Wikipedia).
Exemple de code HTML
Encore une fois, cette balise n'est pas obligatoire (voir l'explication pour "nav").
La balise<article> permet de créer un "article" (c'est-à-dire un petit élément dans une page Web).
Les exemples d'utilisation sont multiples : Un commentaire, un message de forum, ou un article de blog.
Exemple de code HTML
Encore une fois, cette balise n'est pas obligatoire (voir l'explication pour "nav").
La balise<aside> permet de créer un "aparté" (c'est-à-dire une partie dont le contenu n'a qu'un rapport indirect avec le contenu principal du document).
Tout comme les autres balises, elle n'a de l'intérêt que si elle est accompagnée par du CSS (ou pour les logiciels de malvoyants).
Exemple de code HTML
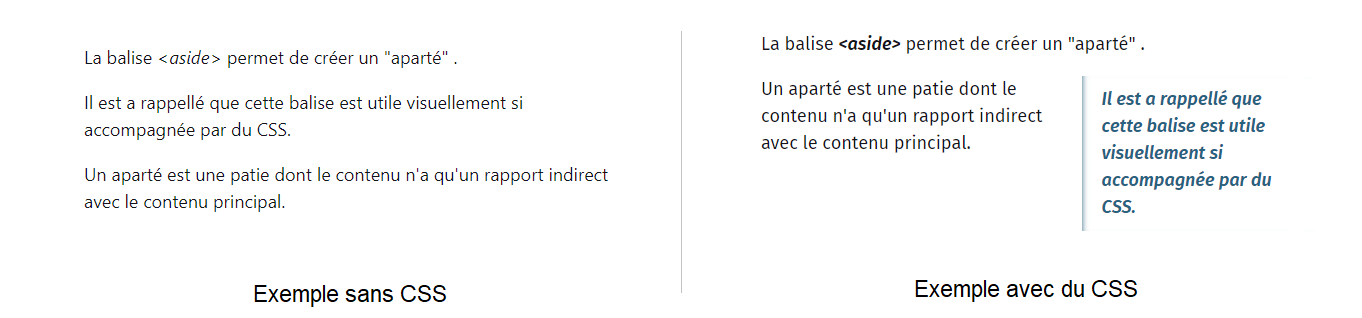
Exemple d'affichage avec du CSS :

Encore une fois, cette balise n'est pas obligatoire (voir l'explication pour "nav").