Dans le cours précédent (2.1.), vous avez vu les styles de base du CSS. Maintenant, voyons plus en détail comment il est possible de les utiliser avec le code HTML.
Il est possible d'attribuer des styles à des balises spécifiques. Vous pouvez l'observer les codes HTML et CSS de cette page, qui en contient.
Si l'on observe le code suivant :
h2{ color: red;}
Cela signifie que le contenu de toutes les balises <h2> sera coloré en rouge.
C'est embêtant si l'on souhaite colorer certaines balises <h2>, mais pas d'autres. C'est là qu'interviennent les identifiants et les classes.
Un identifiant est un attribut que n'importe quelle balise peut avoir (contrairement à src, par exemple, qui est utilisé uniquement pour la balise <img>).
Un identifiant est unique. Il n'est pas possible d'utiliser le même pour deux balises dans une même page Web (cela crée des problèmes).
Les identifiants permettent d'attribuer des styles CSS à une et une seule balise.
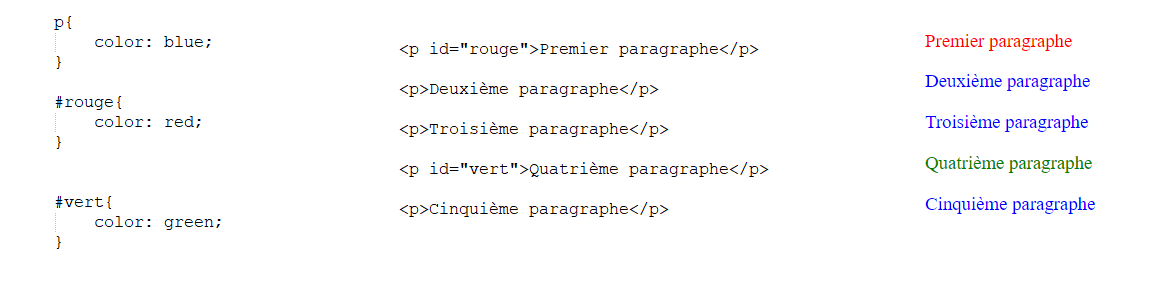
Exemple :

Une classe est également un attribut que n'importe quelle balise peut avoir et une même classe peut être utilisée par plusieurs balises.
Les classes permettent d'attribuer des styles CSS à plusieurs balises en même temps.
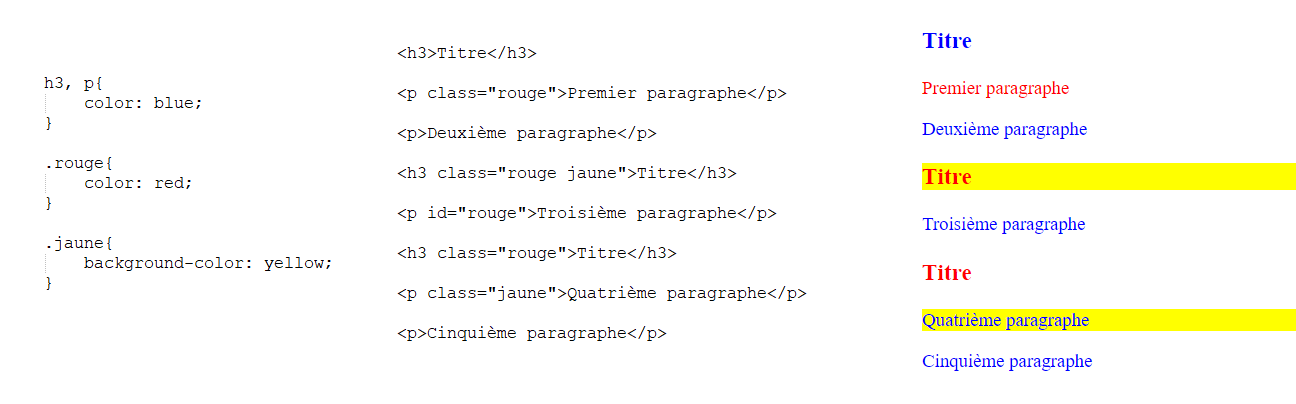
Exemple :

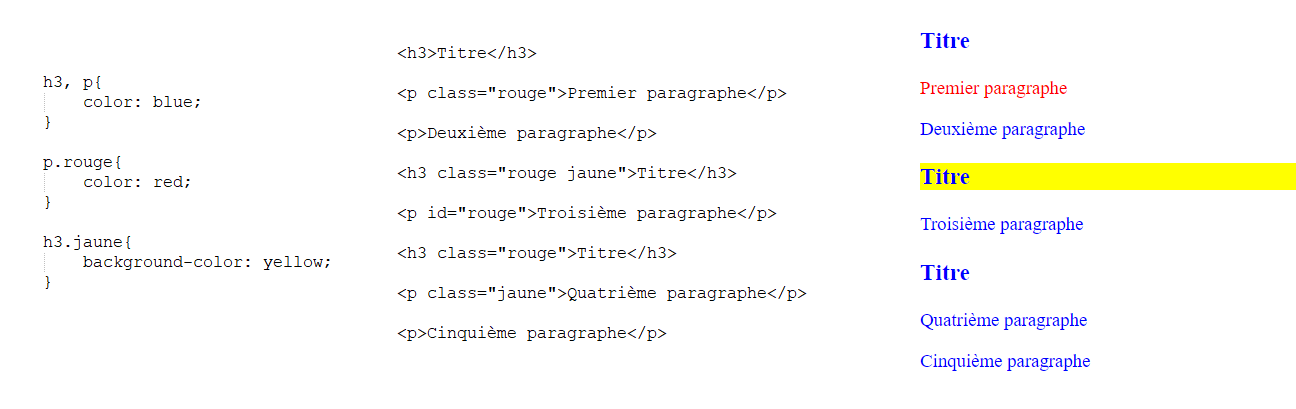
Particularité : Si l'on place le nom de la balise devant le point en CSS.

Modifiez les codes HTML/CSS des exercices "2.2. Page à observer". Vous utiliserez des classes pour éviter les doublons de code CSS.
Faites les exercices suivants pour en apprendre plus sur les couleurs en CSS.
Vous souhaitez en savoir plus sur les styles CSS ?