Retour au menu
Page à observer
Exercices :
- Langage HTML
- Langage CSS
Exercices sur le langage HTML
Exercice 1 : Copiez le code HTML suivant dans un fichier HTML et modifiez-le pour qu'il affiche la même chose que le modèle sur l'image :
Le code à copier :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
</head>
<body>
Le protocole de bit alterné
Le protocole du bit alterné permet de s’assurer qu’une trame
réseau (données) est bien
arrivée à son destinataire (système d’accusé de réception).
Ce protocole est implémenté au
niveau de la couche de "liaison de données" du modèle OSI (couche n°2).
https://pixees.fr/informatiquelycee/n_site/img/nsi_prem_res_bitAlt_1.png
Légende :
A envoie une trame avec le bit 0
B envoie un accusé de réception avec le bit inverse : 1
A envoie la trame suivante avec le même bit : 1
B envoie un accusé de réception avec le bit inverse : 0
etc.
Explication du "Time Out" :
Si A ne reçoit pas d'accusé de réception de
la part de B, c'est qu'il y a eu un problème.
Dans ce cas, A revoie la trame "perdue" avec le bit 0.
</body>
</html>
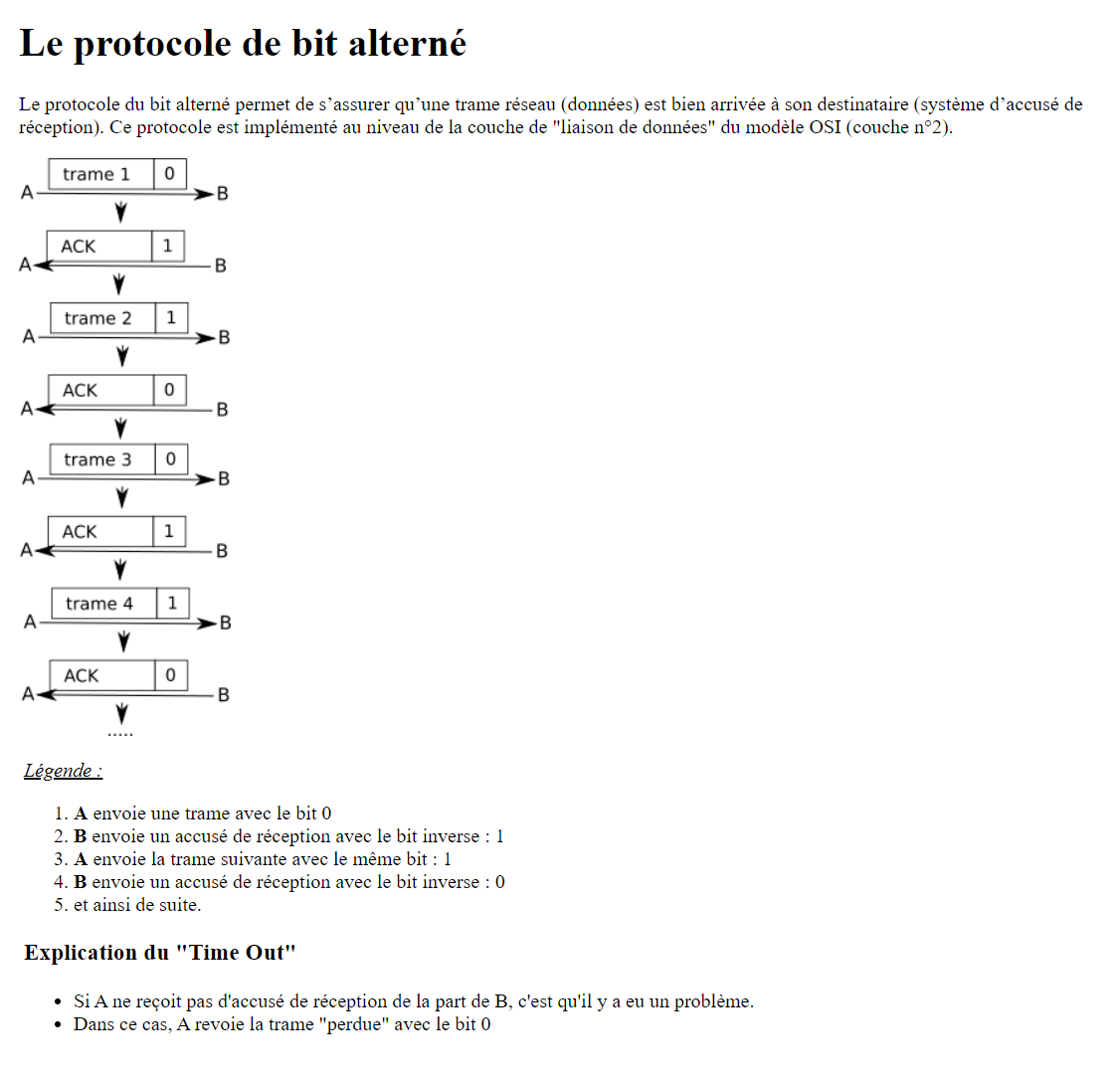
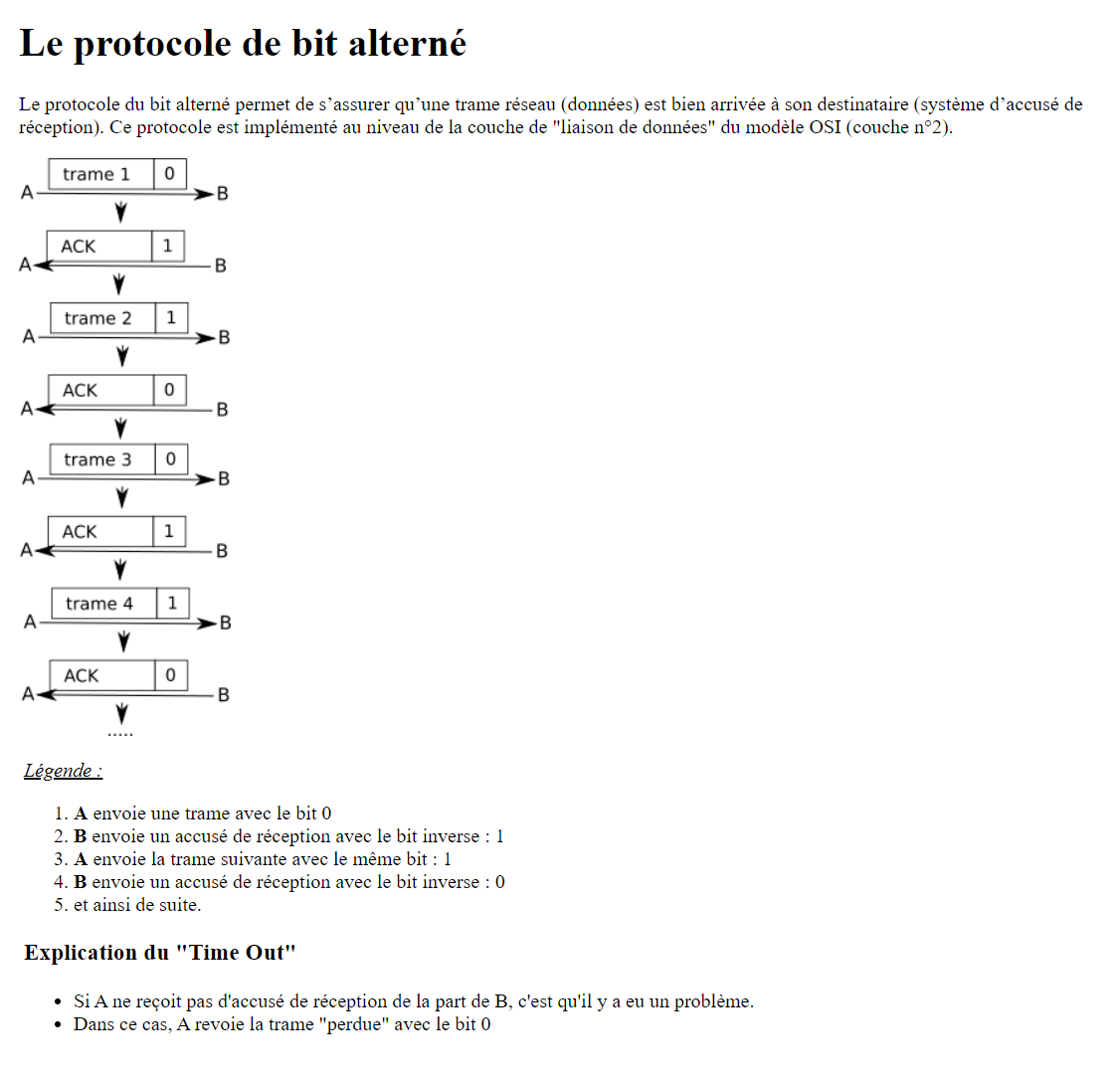
L'affichage à reproduire :

Exercice 2 : Reprennez le code HTML précédent et modifiez-le pour qu'il affiche la même chose que le modèle sur l'image :
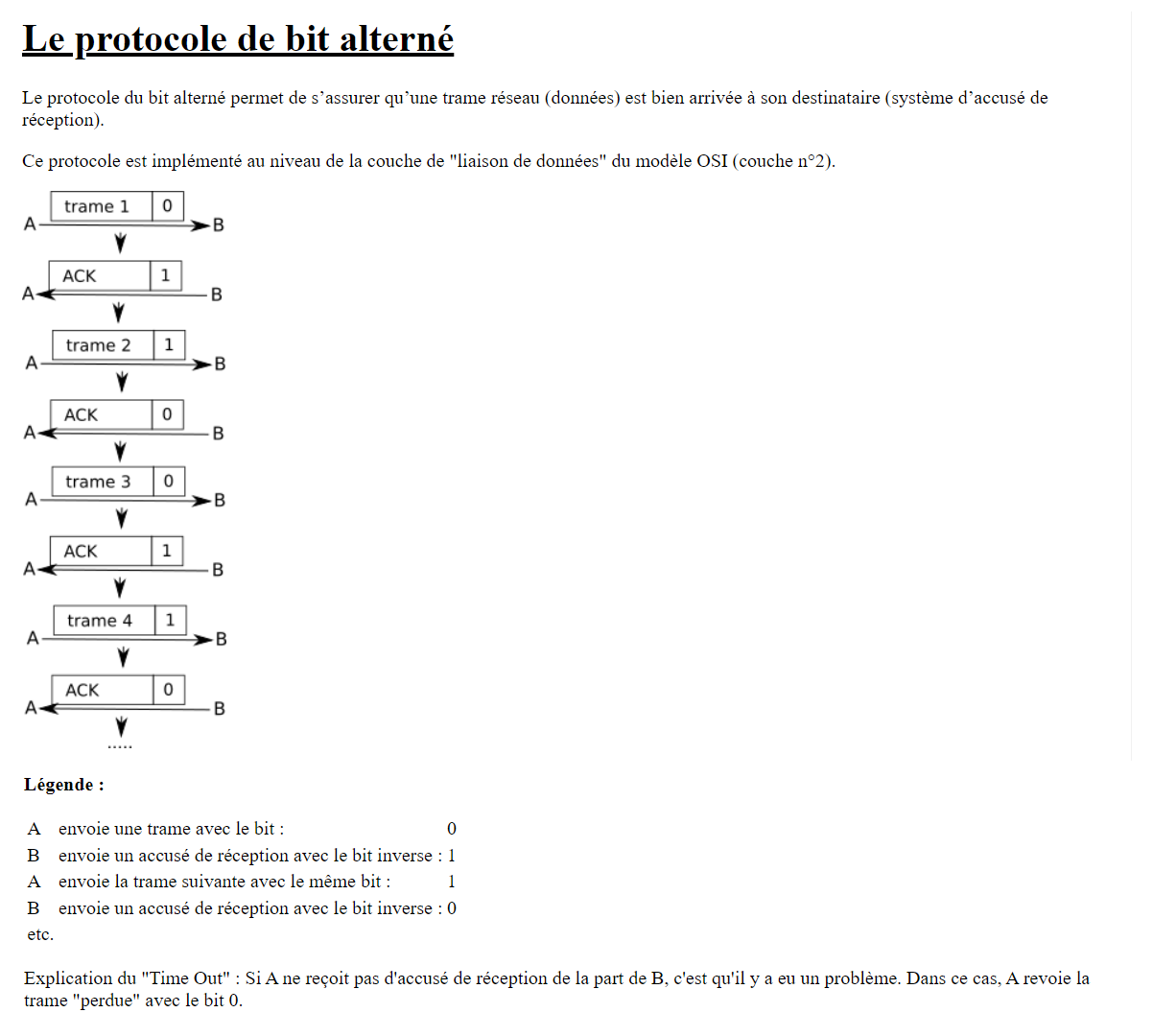
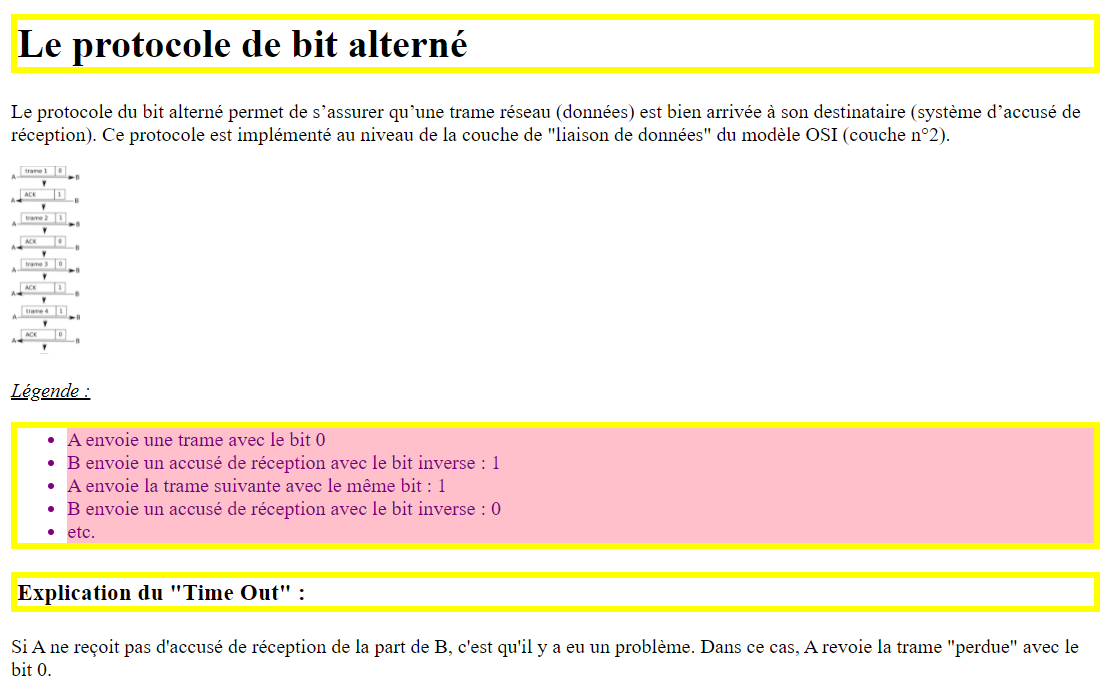
L'affichage à reproduire :

Exercices sur le langage CSS
Exercice 1 : Copiez les codes HTML suivant dans un fichier HTML et ajoutez du code CSS pour qu'il affiche la même chose que le modèle sur l'image :
Le code à copier :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>Le protocole de bit alterné</h1>
<p>Le protocole du bit alterné permet de s’assurer qu’une trame réseau (données) est bien
arrivée à son destinataire (système d’accusé de réception).
Ce protocole est implémenté au
niveau de la couche de "liaison de données" du modèle OSI (couche n°2).</p>
<img src="https://pixees.fr/informatiquelycee/n_site/img/nsi_prem_res_bitAlt_1.png">
<p><i><u>Légende :</u></i></p>
<ul><li>A envoie une trame avec le bit 0</li>
<li>B envoie un accusé de réception avec le bit inverse : 1</li>
<li>A envoie la trame suivante avec le même bit : 1</li>
<li>B envoie un accusé de réception avec le bit inverse : 0</li>
<li>etc.</li></ul>
<h3>Explication du "Time Out" :</h3>
<p>Si A ne reçoit pas d'accusé de réception de la part de B, c'est
qu'il y a eu un problème. Dans ce cas, A revoie la trame "perdue" avec le bit 0.<p>
</body>
</html>
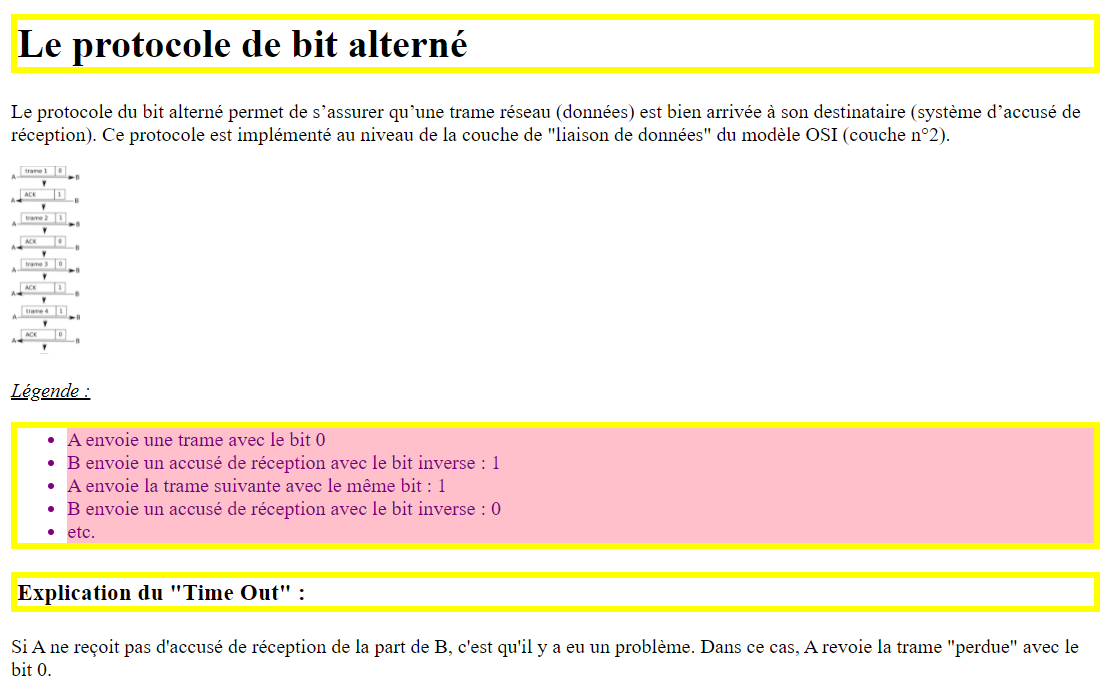
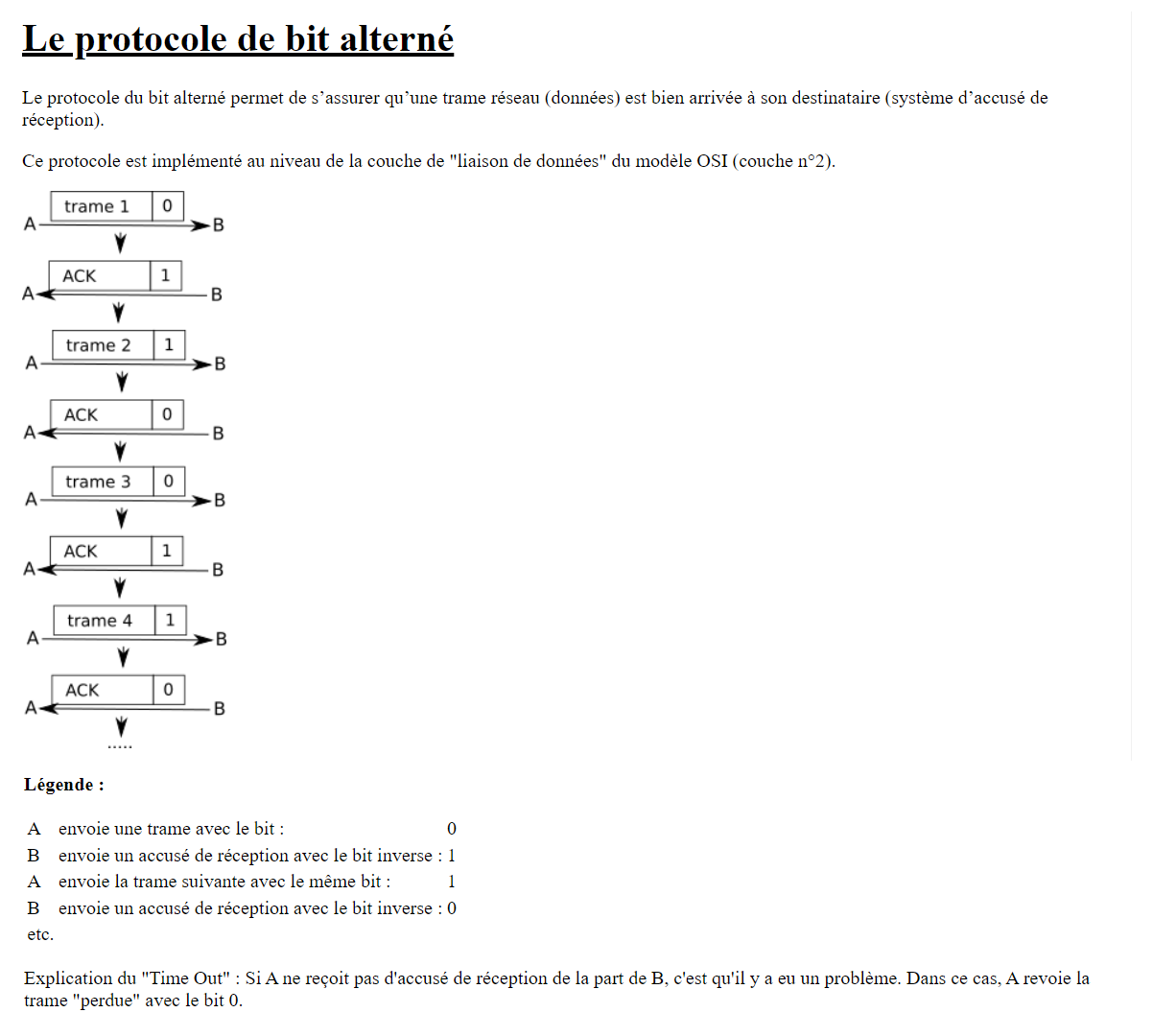
L'affichage à reproduire :

Exercice 2 : Reprennez les codes HTML/CSS précédents et modifiez le code CSS pour qu'il affiche la même chose que le modèle sur l'image :
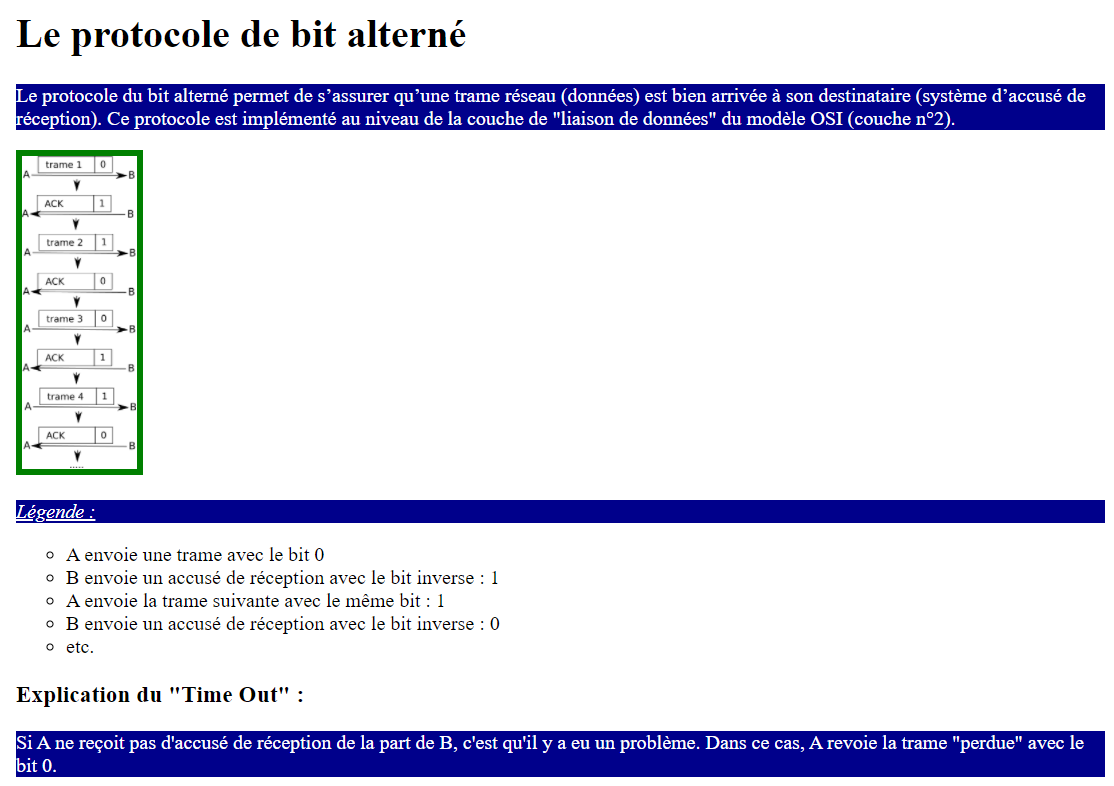
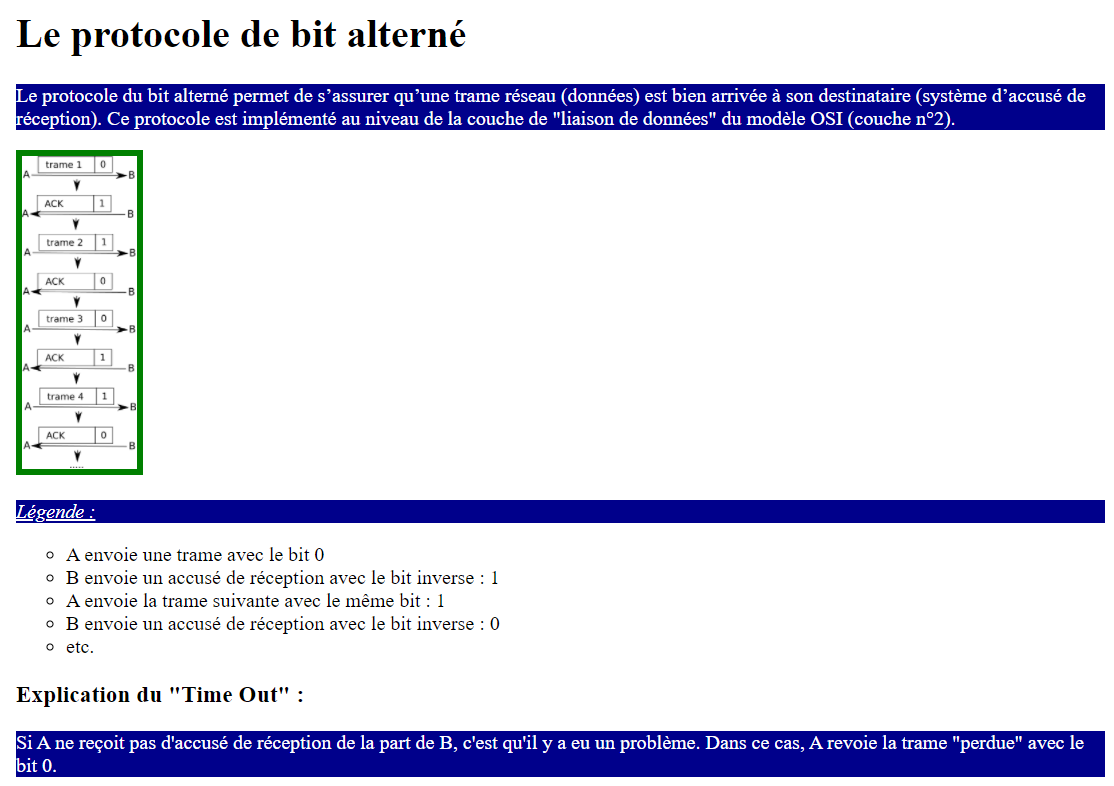
L'affichage à reproduire :