
Ce qui est pratique avec le HTML, c'est que l'on n'a pas besoin de logiciels spécifiques : un navigateur et un simple logiciel de bloc note suffisent !
//!\\ Lorsque vous enregistrez votre fichier, n'oubliez pas de choisir l'extension html (le type de fichier). Sinon, le fichier ne fonctionnera pas.
Pour la structure de base, commencez toujours par placer les balises html, head et body. C'est le squelette de la page web.
Vous pouvez prendre le code ci-dessous tel quel :
Pour des raisons pratiques (que je vous expliquerai plus tard), vous devez placer vos fichiers HTML dans un dossier bien précis :
Ce PC → Disque (C:) → wamp64 → www → Un_dossier_à_votre_nom
Pour chaque exercices, il vous faudra un fichier HTML avec la structure définie plus tôt, ci-dessus.
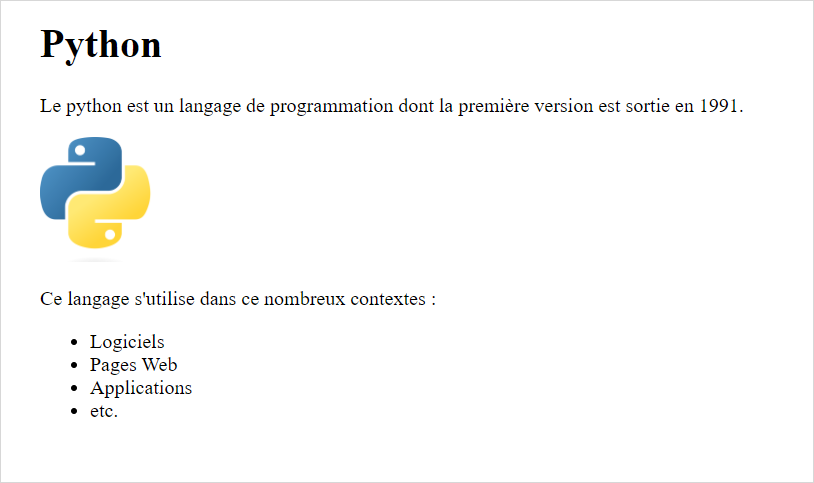
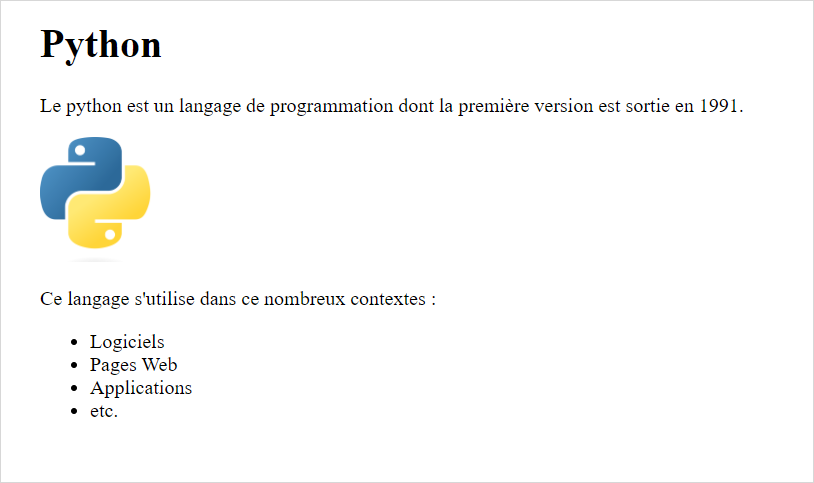
Reproduire la page suivante à l'aide de balises HTML.

Aides : Vous aurez besoin de balises de titres, de paragraphe, d'image et de liste à puces. Voici le lien vers l'image à utiliser.
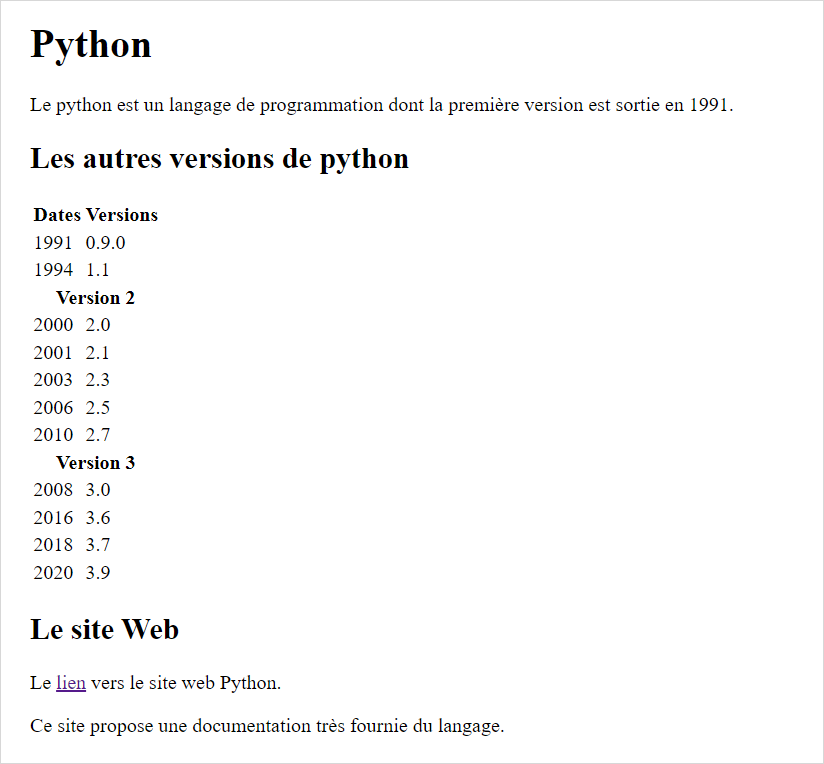
Reproduire la page suivante à l'aide de balises HTML.

Aides : Vous aurez besoin de balises de titres, de lien hypertexte et de tableau. Voici le lien à utiliser : https://www.python.org/